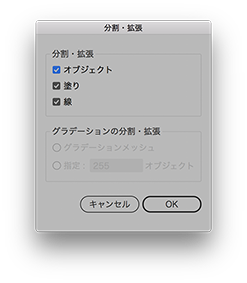
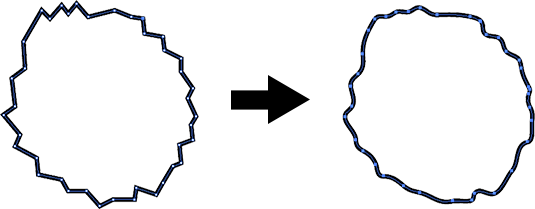
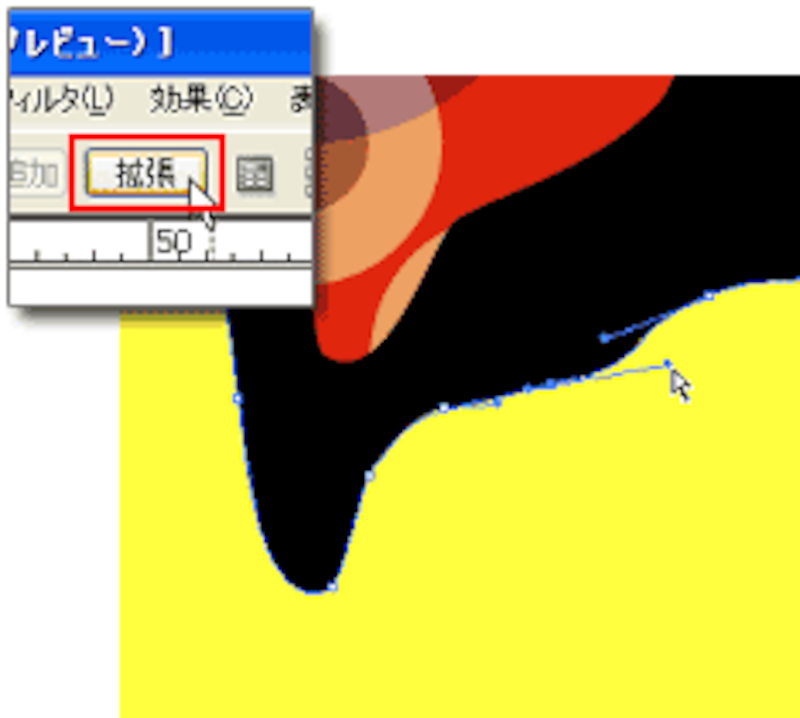
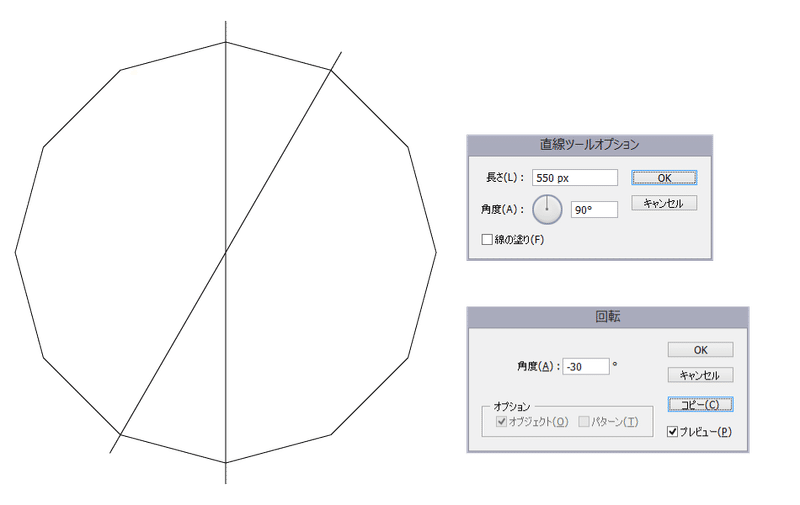
Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world onIllustrator CS2・注目の新機能 ライブトレースとライブペイント すき間も検出、簡単着色できる「ライブペイント」 線のイメージが整いましたら、 ライブペイント をクリックします。 これは閉じられた領域に、次々に色を流し込んで、簡単に着色できてしまう機能です。 ↓ 次に ライブペイントツール を選び、着色したい部分にポインタを重ねると、色が ライブペイントでは、Illustrator のすべてのベクター描画ツールを使用できますが、描いたパスはすべて同じ平面上にあるものとして処理されます。 つまり、描いた順序でパスが前後に配置されることはありません。 その代わりに、パスにより描画面が領域に分割されます。 そして、単一パスまたは複数パスセグメントのどちらで領域が区切られているかに関わらず
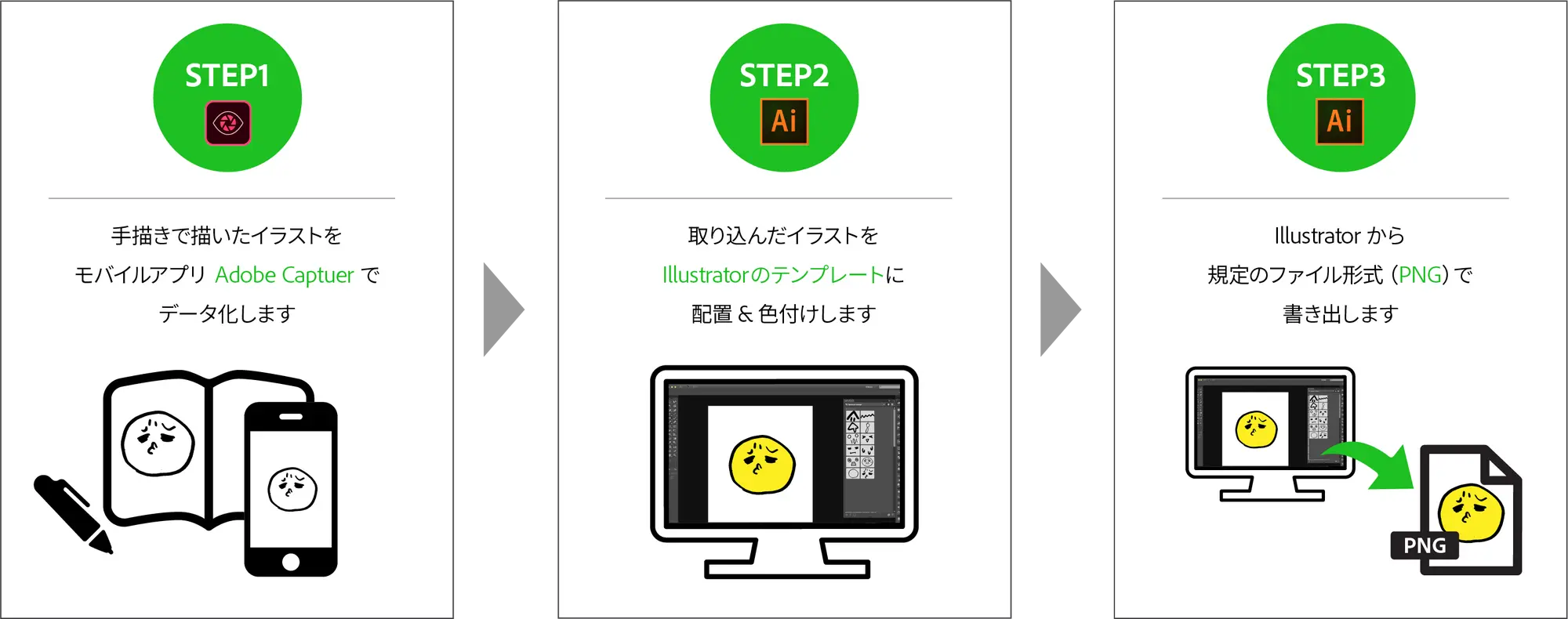
Illustratorで手描きイラストを簡単にデジタル化する方法 ホワイトボードオフィシャルブログ
イラストレーター ライブペイントツール 解除
イラストレーター ライブペイントツール 解除- イラレ練習中の初心者です。 トレースをしているイラストで、どう見ても隙間はないはずなのに、ライブペイントツールもシェイプ形成ツールも反応してくれない箇所が複数あります。 (オブジェクト-ライブペイント-隙間オプションでの調整もしてみました) 添付画像は、その中のひとつです。 靴のような部分に塗りを適用することができず、行き詰ってい 前回はペンツールの使い方を中心に記事を書きましたが、今回はライブペイントツールの使い方になります。 その中でもIllustratorでの塗りは大きく分けて ①線で描き、塗りはライブペイントで ②面で描く の2通りあるのですが、今回は①の塗り方を説明いたします。 (パーツごとに分けてアニメーションなどを作成したい場合は、①の塗り方が良いです)



Illustratorで手描きイラストを簡単にデジタル化する方法 ホワイトボードオフィシャルブログ
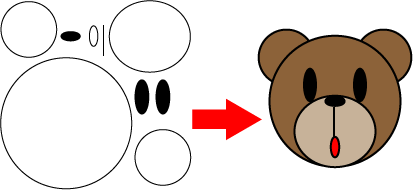
ツールパレットの ライブペイントツールをクリックして選択します。 塗りつぶしカラーを選択し、マウスポインタを2つの長方形で囲まれている領域に移動します。 2つの長方形で囲まれた領域の輪郭が赤くなります。 2つの円を選択した状態で、ツールパネル内の「ライブペイントツール」を選択します。 Mac Windows スウォッチパネルで塗りたい色(今回は「赤」)を選択し、「A」の位置にカーソルを合わせます。パスが閉じた領域の内周が赤く表示されます。交差していないパスを閉じるライブペイントの隙間オプションなど、メニューバー「オブジェクト」のライブペイントに収録された機能を画像付きで紹介します。Adobe Illustrator CS5(アドビ イラストレーター CS5)の使い方です。
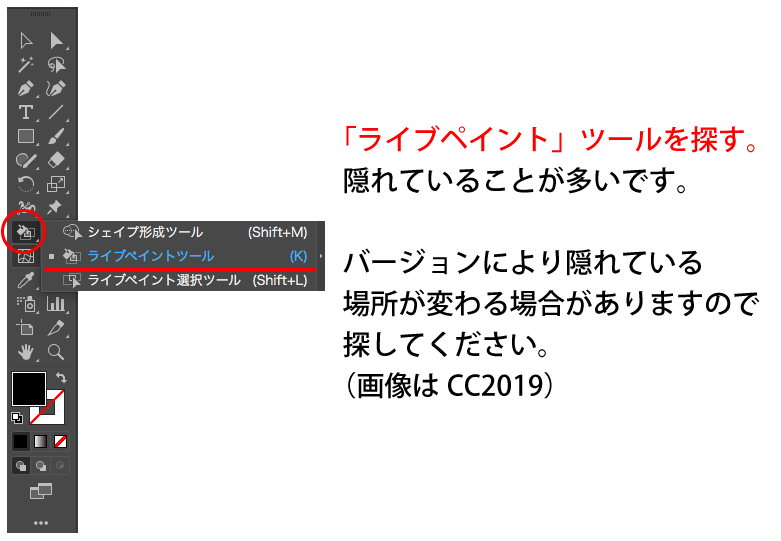
ライブペイントオブジェクトの選択 ライブペイントオプション ライブペイントツールをダブルクリックして開く「ライブペイントオプション」で幾つかの設定が可能です。 ライブペイントの応用 以下Illustrator CS2・注目の新機能 ライブトレースとライブペイント 「紙に描いた線画を簡単にデジタル化して着色したい」と思った時は、Illustrator(イラストレーター) CS2の新機能「ライブトレース」「ライブペイント」で簡単に線画をベクトル化+着色できます。 それではやってみましょう。 ライブペイントツールによる着色 ライブペイントグループの上を ライブペイントツール で重ねると 上部に塗りつぶしで使用する色を指定する マークが表示されます。 キーボードの矢印キーの ←(左) →(右) で
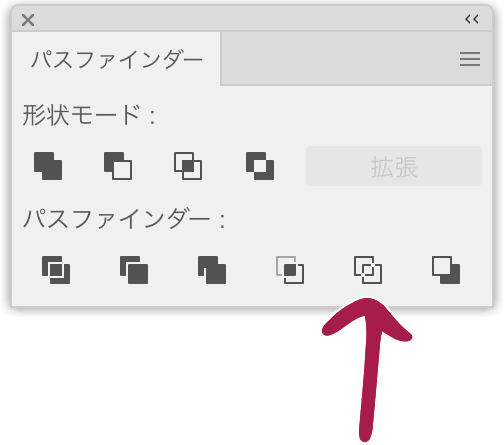
着色していきます。「ライブペイントツール」さんの出番です! 着色するオブジェクトを選択します。 次に、ツールバーから「ライブペイントツール」を選択します。 (この マークです)またはオブジェクト>ライブペイント>作成でできます。 ライブペイントとは閉じたパス内に塗りを行うツール Illustratorの 「ライブペイント」機能 とは、 任意の閉じたパス(線)内に色を流し込む機能 となります。 ただ単に閉じたパス内に色を付けるだけならば 「塗り」機能 で事足りますが、ライブペイント機能の強みは通常の 「塗り」機能 では行えない色付けにあります。 具体的な例を挙げると、下図のように複数 今回はIllustrator (イラストレーター)のライブペイントツールの使い方を解説していきます。 では解説していきます。 まずは、以下のように長方形と星を描いてみました。 (形はなんでもかまいません。 ) 2つのオブジェクトを選択します。 「ライブペイントツール」を選んで、オブジェクト上に乗せます。 クリックすると、赤い太枠が表示されます。 カラー




Illustrator ライブペイントツールの使い方 できない時の対処法まで全て解説 福丸の部屋




Illustrator キャラクター制作の教科書 ステップ5 ライブペイントツールを使ったキャラクター絵画 都会のエレキベア
画像トレースの使い方(動画) ⑴画像を 選択ツール で選択する ⬇︎ ⑵ メニューバー のオブジェクトから画像トレース→作成して拡張をクリックする→ライブペイントツールで塗りつぶせば完成です。 以上がIllustratorのライブペイントツールでイラストを塗りつぶす方法でした。 「Illustratorのことをもっと勉強したい」 と言う方は、参考書を読みながらIllustratorライブペイントグループの作成やライブペイントグループの拡張など、メニューバー「オブジェクト」のライブペイントに収録された機能を画像付きで紹介します。Adobe Illustrator CS5(アドビ イラストレーター CS5)の使い方です。 ★ライブトレースの設定変更でより正確にトレースする <ライブペイント> ★ライブペイントグループに変換してイラストの一部をお手軽に着色! ★通常のオブジェクトもライブペイントグループに変換できる! ★ライブペイントツールでお手軽に着色!




Illustrator ライブペイントツールでバケツ塗り ヒラメクブログ




Illustrator で Shaper ツールやシェイプ形成ツールを使ってシェイプを新規作成する
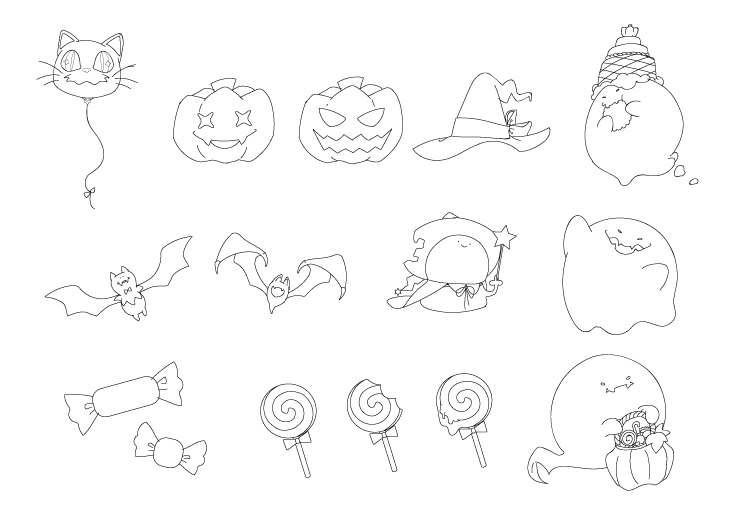
ベクター形式なんだけど手書き風のイラストがほしいっっ。という時に、ライブペイントでサクッと作ってしまうやり方をご紹介します。 まずは、Photoshopで手書きの線画を作成 ちょっとクレヨンぽいブラシを使って線画を作成。 ライブトレース! 先ほどの線画をjpg形式で保存して、Illustratorに塗りつぶす為に塗りブラシツールなどを使って地道に手動で塗りつぶしていたりしてました。 しかし、そんな苦労をせずとも簡単に塗りつぶす方法が Illustrator にも用意されています。それがライブペイント機能です! ライブペイント機能タイトルとURLをコピー この記事では、Adobe Illustrator CCのライブペイント機能を使用して、色を塗り分ける方法を解説しています。 ライブペイント機能は隙間も検出して色を塗ることができ、また線の色も塗りの色と同じように塗ることができます。 その方法も合わせてご紹介します。




Illustratorでイラストを描こう




Illustrator イラレのライブペイントとライブトレースで簡単イラスト作成 S Design Labo
豆知識 ライブペイントツールアイコンをダブルクリックして強調表示にチェックを入れてカラーや幅を設定することでカーソルを合わせたときに表示される強調表示を変更することができます。 アウトラインで見ると分かりやすいですが、囲まれた場所ごとで塗り・線の色指定できるのがライブペイントツールになります。 Illustratorアウトラインとは? 初心者Illustratorには 「ライブペイントツール」という色塗りの機能があります。 しかしライブペイントは パスで囲まれた領域にベタ塗りするという機能のため、 陰影を付けるには適していないと思われがちIllustrator ペンツール入門講座 ペンツールを使ってロゴを作ってみよう という記事の紹介です。 最近イラストレーターを勉強し始めました。 Illustratorの塗りつぶしはない?いえライブペイントがあ




Illustratorでもアニメ 漫画風イラストが描ける メリットや使用ツールを紹介します かわいいイラスト制作所 イラストレーターよぴんこ



Illustratorで手描きイラストを簡単にデジタル化する方法 ホワイトボードオフィシャルブログ
イラストレーターのライブペイントツールのアイコンがないのですが 最近のバージョンには無くなったのでしょうか? オブジェクトからライブペイントを作成を選択するところまではできますが そのあとの着色がどうしたらよいのかわかりません。ライブペイント状態になったオブジェクトに色を付けていくには、 ツールバーから「ライブペイントツール」を選択します! そしてライブペイントツールの状態で 色を付けたいオブジェクトにカーソルを近づけると、 閉じられている範囲に赤い枠が出ます。



イラレでテキスト同士の重なった部分を 色変更する方法 Illustrator ユウスケの雑記ブログ



イラストレーター Adobe Illustrator Cs3 Cs4 で地図を作成




Illustratorでドット絵 レゴブロック風 3倍早くなるためのdtp講座




初心者向 超便利 Illustratorのライブペイントツールでイラストを描く Japanese Style Web Design いろはクロス




Illustratorのツールを把握しよう コトダマウェブ



1



Illustratorで手描きイラストを簡単にデジタル化する方法 ホワイトボードオフィシャルブログ




Illustrator ライブペイントツールの使い方 できない時の対処法まで全て解説 福丸の部屋




Illustrator ライブペイントツールで簡単着色 Wand わんど 株式会社あんどぷらすのオウンドメディア




Illustrator ライブペイントツールで簡単着色 Wand わんど 株式会社あんどぷらすのオウンドメディア




Illustrator イラレのライブペイントとライブトレースで簡単イラスト作成 S Design Labo



塗りと線 1 塗り Illustrator イライラ ストレス解消委員会




Illustrator イラレのライブペイントとライブトレースで簡単イラスト作成 S Design Labo




初心者向 超便利 Illustratorのライブペイントツールでイラストを描く Japanese Style Web Design いろはクロス



Illustrator Photoshopマスターコース バンフートレーニングスクール




2 3 Illustrator Cs2 注目の新機能 ライブトレースとライブペイント イラストレーター Illustrator の使い方 All About




Illustrator ライブペイントツールの使い方 できない時の対処法まで全て解説 福丸の部屋




Illustrator で Shaper ツールやシェイプ形成ツールを使ってシェイプを新規作成する



Illustrator Cs4までのおいしい新機能活用講座




イラストレーターでイラストを描きたい 未経験や初心者でも手描きの絵は描ける 絵心がなくても図形の組み合わせで絵を描いてみよう フリーランスへの第一歩になるかも フリーランスな日々




Illustrator ライブペイントツールの使い方 できない時の対処法まで全て解説 福丸の部屋




Illustrator 図形やイラストを一気に塗りつぶす ライブペイントツール Notes De Design




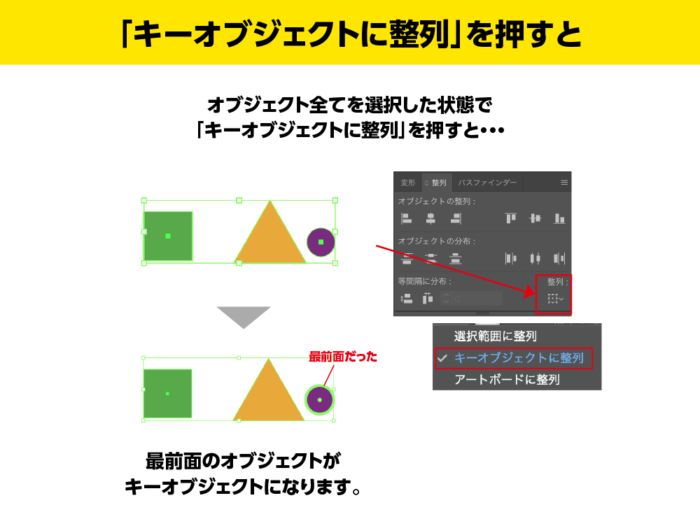
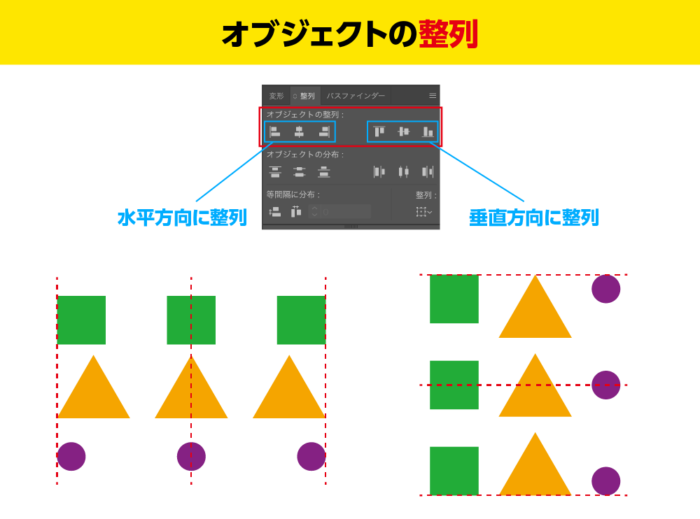
Illustratorの整列の基礎と間違えやすい文字の整列テクニック Design Trekker




Illustratorでもアニメ 漫画風イラストが描ける メリットや使用ツールを紹介します かわいいイラスト制作所 イラストレーターよぴんこ




Illustratorでツールパネルを使わずにツールを切り換える Dtp Transit




Illustrator 図形やイラストを一気に塗りつぶす ライブペイントツール Notes De Design




ベテランほど知らずに損してるillustratorの新常識 11 機能としては搭載されない表組み 飄々と実装するテクニック




Illustratorでイラストを描く その2 サッと描くadam編 Adam




Illustrator ライブペイントツールで簡単着色 Wand わんど 株式会社あんどぷらすのオウンドメディア




イラレ塗りつぶしツール 塗りブラシツール でオープンパスに色を付ける方法 イラレ屋




Adobe Illustratorでline絵文字を作る テンプレートあり




イラストレーターでイラストを描きたい 未経験や初心者でも手描きの絵は描ける 絵心がなくても図形の組み合わせで絵を描いてみよう フリーランスへの第一歩になるかも フリーランスな日々




ベテランほど知らずに損してるillustratorの新常識 11 機能としては搭載されない表組み 飄々と実装するテクニック




初心者向 超便利 Illustratorのライブペイントツールでイラストを描く Japanese Style Web Design いろはクロス




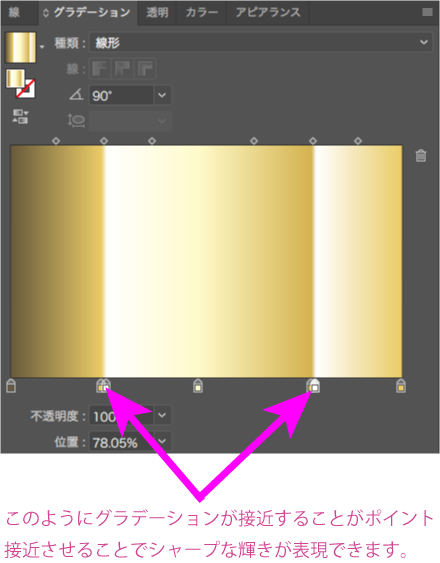
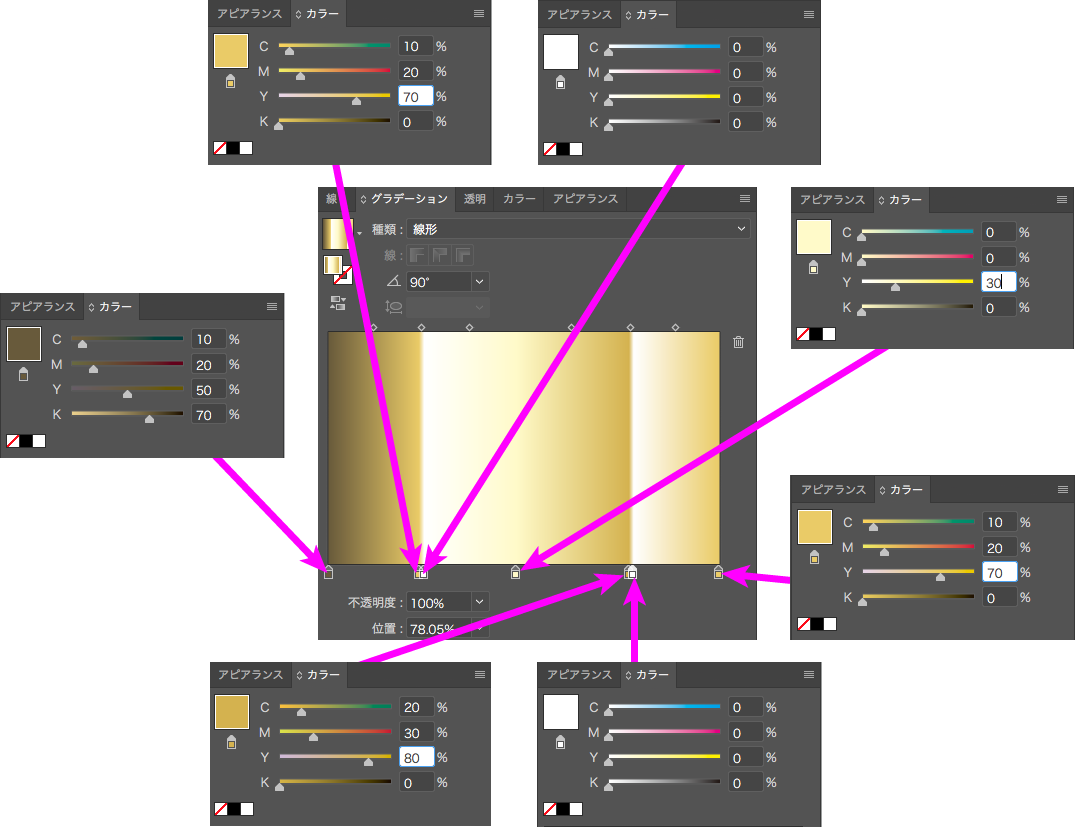
Illustrator イラストレーター のグラデーションで文字を金色 ゴールド にする方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




Illustratorの印刷されない線とレイヤーについて 高品質で格安印刷通販ならjbf




Illustrator ツールバーの使い方まとめ 名称と機能 ショートカットまで全て解説 福丸の部屋




Illustratorの整列の基礎と間違えやすい文字の整列テクニック Design Trekker




第1回 Illustratorをマスターしたい シェイプ形成ツール Lol Blog Webデザインetcを勉強中



イラレの使い方講座 初心者向け イラレで簡単にイラストを描きたい人に 画像トレースとライブペイントを使ってイラストを描く方法 Adobe Illustrator Aiminote




Illustratorの塗りつぶしはない いえライブペイントがあります Design Trekker



パスとオブジェクトの考え方 Illustrator イライラ ストレス解消委員会




イラストレーターの使い方 初心者から情報をアップデートしたい中級者以上に向けて Design Trekker



イラストレーターで表を簡単に作成しよう Kenスクールブログ



1




初心者向 超便利 Illustratorのライブペイントツールでイラストを描く Japanese Style Web Design いろはクロス



イラストレーターの用紙サイズの印刷設定についてこんにちは こちらで Yahoo 知恵袋




Illustrator各バージョンの新機能 9 0 Cs3 Dtp Transit




Illustratorでイラストを描く その2 サッと描くadam編 Adam



Illustrator 学習講座 上級 ライブペイント 絵 図でやさしく



Illustratorでドーナツを四分割にした形のようなものを作りたい 以 Yahoo 知恵袋




初心者向 超便利 Illustratorのライブペイントツールでイラストを描く Japanese Style Web Design いろはクロス




Illustrator イラレのライブペイントとライブトレースで簡単イラスト作成 S Design Labo




初心者向 超便利 Illustratorのライブペイントツールでイラストを描く Japanese Style Web Design いろはクロス



Illustratorのライブペイントは 便利だけど簡単じゃない 用途はかなり限定的 ヨンカメ




イラレの塗りつぶし 初心者が知っておくべき4つのテクニック Udemy メディア




Illustratorで複数のパスを交差点で連結する Dtp Transit



Illustrator Cs4までのおいしい新機能活用講座



Illustratorで手描きイラストを簡単にデジタル化する方法 ホワイトボードオフィシャルブログ




Lineスタンプの作り方お伝えします 動画を追加しました




初心者向 超便利 Illustratorのライブペイントツールでイラストを描く Japanese Style Web Design いろはクロス




Illustrator イラストレーター のグラデーションで文字を金色 ゴールド にする方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




Illustrator ライブペイントツールで簡単着色 Wand わんど 株式会社あんどぷらすのオウンドメディア



図形の重なり部分の色を変える 便利なライブペイントを使いこなそ アラフォーから始めるウェブデザイナー




Illustratorでイラストを描く その2 サッと描くadam編 Adam



Illustrator トンボの作り方 三美印刷株式会社




Illustrator 塗りつぶしのテクニック 作業効率が上がる方法からできないときの対処法まで解説 福丸の部屋




イラレの塗りつぶしテクニック イラストにも使える2つの方法 トンログ




Illustrator ライブペイントツールで簡単着色 Wand わんど 株式会社あんどぷらすのオウンドメディア



フォトショップ イラストレーターで手描き絵から背景透過 線画抽出 Webデザインと日常雑記




おすすめ バンフートレーニングスクール スタッフ ブログ




Illustrator イラストレーター 講座 パソコン教室 パソコンスクール Aviva



Illustratorで手描きイラストを簡単にデジタル化する方法 ホワイトボードオフィシャルブログ




Adobe Illustrator Ccとは できることや特徴をわかりやすく解説 321web




イラストレーターでイラストを描きたい 未経験や初心者でも手描きの絵は描ける 絵心がなくても図形の組み合わせで絵を描いてみよう フリーランスへの第一歩になるかも フリーランスな日々




イラストレーターでイラストを描きたい 未経験や初心者でも手描きの絵は描ける 絵心がなくても図形の組み合わせで絵を描いてみよう フリーランスへの第一歩になるかも フリーランスな日々




Illustrator ライブペイントツールでイラストに影を付ける方法 Hashimoto Naokiブログ




Illustrator ライブトレースの使い方を徹底解説 サンプルあり S Design Labo




Adobe Illustrator Ccとは できることや特徴をわかりやすく解説 321web




Illustrator ライブペイントツールで簡単着色 Wand わんど 株式会社あんどぷらすのオウンドメディア




Illustrator ライブペイントツールでバケツ塗り ヒラメクブログ



図形の重なり部分の色を変える 便利なライブペイントを使いこなそ アラフォーから始めるウェブデザイナー




イラストレーターでイラストを描きたい 未経験や初心者でも手描きの絵は描ける 絵心がなくても図形の組み合わせで絵を描いてみよう フリーランスへの第一歩になるかも フリーランスな日々




Illustrator ライブペイントツールの使い方 できない時の対処法まで全て解説 福丸の部屋




小技 バンフートレーニングスクール スタッフ ブログ




Illustrator イラレのライブペイントとライブトレースで簡単イラスト作成 S Design Labo



Aiの絵本 Illustrator Cs3 Cs4 の差分 ワークスペース



図形の重なり部分の色を変える 便利なライブペイントを使いこなそ アラフォーから始めるウェブデザイナー




Illustratorで描く マンダラパターン Fmic7743 Note



Q Tbn And9gcsffhyhrga6smzlp1wt2cjgdvjtxcyucbudbzhn1sw Usqp Cau



3




Illustrator ライブペイントツールで簡単着色 Wand わんど 株式会社あんどぷらすのオウンドメディア




イラストレーターでイラストを描きたい 未経験や初心者でも手描きの絵は描ける 絵心がなくても図形の組み合わせで絵を描いてみよう フリーランスへの第一歩になるかも フリーランスな日々




吹き出しフリー素材 Illustratorで吹き出し素材を作る方法 Eguweb エグウェブ Jp オンライン




Illustrator 塗りブラシツールの使い方 バンフートレーニングスクール スタッフ ブログ




線の幅を変更する Illustratorの操作方法 使い方


0 件のコメント:
コメントを投稿